PC, consoles, tablets, mobiles. But what if the next interesting move was the browser and the web as a gaming platform? The web can embrace all of these devices and can even support new types[…]
Tag: WebGL
Why and how we migrated babylonjs.com to Microsoft Azure
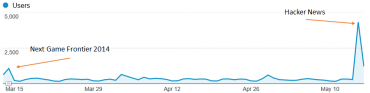
I’m going to tell you the impact of our recent “success story” around our WebGL open-source gaming framework, babylon.js and its official website: http://www.babylonjs.com. We’ll see how Microsoft Azure helped us to keep our site[…]
Creating a HTML5 phone, tablet & PC game using the Universal Apps project for Windows Stores
It’s definitely good to be a HTML5 developer. You can now target multiple devices & stores via the very same code base with almost no effort! We will focus on the Microsoft devices in this[…]
Next Game Frontier 2014: videos & content
Microsoft and Samsung have co-organized the first edition of the Next Game Frontier conference, a technical web event purely dedicated to games made with web standards. The initial idea came after a discussion we had[…]
Using WebGL to create games for the Windows Store
The Windows Store is probably the most opened platform for game studios today. You can create your games using DirectX 11, HTML5 2d-Canvas, Cocos2D-X, Unity 3D and starting with Windows 8.1 with WebGL! By the[…]
Using IndexedDB to handle your 3D WebGL assets: sharing feedbacks & tips of Babylon.JS
In this article, I’d like to share everything I’ve been learning while developing the support for IndexedDB inside our 3D WebGL Babylon.JS game engine. Indeed, since 1.4.x, we’re now supporting storing & loading the JSON[…]
Tutorial part 6: learning how to write a 3D software engine in C#, TS or JS – Texture mapping, back-face culling & WebGL
Here is the final tutorial of this long series. We’re going to see how to apply a texture to a mesh by using mapping coordinates exported from Blender. If you’ve managed to understand the previous[…]