Nous allons voir ici les scénarios clés d’utilisation de canvas ou SVG après avoir vu les bases dans l’article précédent. Cet article fait donc parti de cette série : 1 – les bases de SVG[…]
Tag: Canvas
Introduction aux APIs graphiques d’HTML5: SVG & Canvas (1/2)
Au programme de cette série d’articles, nous allons découvrir : 1 – les bases de SVG et de Canvas 2 – les scénarios clés d’utilisation de ces 2 jeux d’APIs Ce premier article traitera donc[…]
Tutorial part 6: learning how to write a 3D software engine in C#, TS or JS – Texture mapping, back-face culling & WebGL
Here is the final tutorial of this long series. We’re going to see how to apply a texture to a mesh by using mapping coordinates exported from Blender. If you’ve managed to understand the previous[…]
Tutorial part 5: learning how to write a 3D software engine in C#, TS or JS – Flat & Gouraud Shading
We’re now going to discover probably the best part of the series: how to handle lightning! In the previous, we’ve fixed a random color per face to be able to see the mesh. We’re[…]
Tutorial part 4 – bonus: learning how to write a 3D software engine in C#, TS or JS – Optimizing & Parallelism
In the previous tutorial, learning how to write a 3D software engine in C#, TS or JS – Rasterization & Z-Buffering, we’ve learned how to fill our triangles. As we’re CPU based with our 3D[…]
Tutorial part 4: learning how to write a 3D software engine in C#, TS or JS – Rasterization & Z-Buffering
In the previous tutorial, learning how to write a 3D soft engine in C#, TS or JS – loading meshes exported from Blender, we’ve loaded a JSON file where our meshes were serialized from Blender.[…]
Tutorial part 3: learning how to write a 3D soft engine in C#, TS or JS – loading meshes exported from Blender
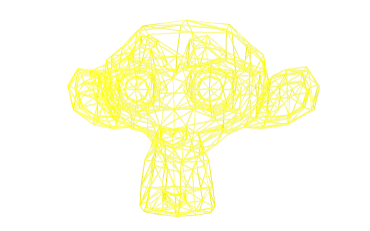
In the previous tutorial learning how to write a 3D soft engine from scratch in C#, TS or JS – drawing lines & triangles, we’ve learned how to draw lines & triangles and we[…]
Tutorial part 2: learning how to write a 3D soft engine from scratch in C#, TS or JS – drawing lines & triangles
Now that we have built the core of our 3D engine thanks to the previous tutorial Tutorial series- learning how to write a 3D soft engine from scratch in C#, TypeScript or JavaScript, we[…]
Tutorial series: learning how to write a 3D soft engine from scratch in C#, TypeScript or JavaScript
I’d to like to share with you how I’ve learned to build what’s known as a “3D soft engine” through a series of tutorials. “Software engine” means that we will use only the CPU to[…]