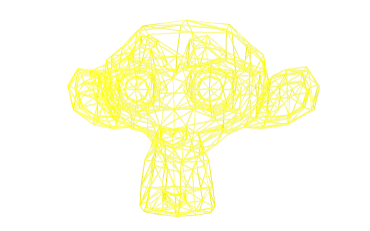
In the previous tutorial, learning how to write a 3D software engine in C#, TS or JS – Rasterization & Z-Buffering, we’ve learned how to fill our triangles. As we’re CPU based with our 3D[…]
Tutorial part 4: learning how to write a 3D software engine in C#, TS or JS – Rasterization & Z-Buffering
In the previous tutorial, learning how to write a 3D soft engine in C#, TS or JS – loading meshes exported from Blender, we’ve loaded a JSON file where our meshes were serialized from Blender.[…]
Tutorial part 3: learning how to write a 3D soft engine in C#, TS or JS – loading meshes exported from Blender
In the previous tutorial learning how to write a 3D soft engine from scratch in C#, TS or JS – drawing lines & triangles, we’ve learned how to draw lines & triangles and we[…]
Tutorial part 2: learning how to write a 3D soft engine from scratch in C#, TS or JS – drawing lines & triangles
Now that we have built the core of our 3D engine thanks to the previous tutorial Tutorial series- learning how to write a 3D soft engine from scratch in C#, TypeScript or JavaScript, we[…]
Tutorial series: learning how to write a 3D soft engine from scratch in C#, TypeScript or JavaScript
I’d to like to share with you how I’ve learned to build what’s known as a “3D soft engine” through a series of tutorials. “Software engine” means that we will use only the CPU to[…]
HTML5 Gaming: benchmarking your sprites animations to target all devices & browsers
While meeting some game studios, I often have the same question coming over and over: if I’m writing/porting my game in HTML5, will it run well on the various targeted devices? Will it be playable[…]
Coding4fun: the Star Wars intro in pure CSS3 thanks to 3D transform & animations
During the French Microsoft Techdays that occurred from the 12th to the 14th of February 2013, I’ve built a fun & stupid demo to start the Coding4Fun session. The idea was to rebuild the famous[…]
Creating an universal virtual touch joystick working for all Touch models thanks to Hand.JS
I’m currently working on several gaming projects for modern browsers and Windows 8 Store projects. Some of them are using HTML5 as a base in order to simplify multi-devices targeting. I was then looking for[…]
BUILD2012: demos & materials associated to HTM5 & CSS3 latest features in action! (3-114)
I had the pleasure to be part of the BUILD2012 lucky speakers this year. On my side, I was giving a talk on new HTML5 & CSS3 features running in IE10. This blog post will[…]