To celebrate the 2.3 version of Babylon.js, the team decided to build a new cool demo of what can be done with our WebGL engine but also to show how HTML5 web standards can build[…]
Author: David Rousset
Debugging your HTML5 on Xbox One / MS Edge with the Xbox Windows Store app and Vorlon.js
Starting yesterday, a new update is available on Xbox One. I really love the new dashboard and the Xbox 360 backward compatibility as a gamer. But as a web developer, I’m more than happy to[…]
Creating fun & immersive audio experiences with Web Audio
Today, thanks to the power of the Web Audio API, you can create immersive audio experiences directly in the browser. No need for any plug-in to create amazing experiences. I’d like to share with you[…]
Guide du speaker intergalactique (ou comment augmenter ses chances d’être retenu en tant que speaker en conférences au sein de l’univers)
J’ai la chance d’être « speaker » (orateur en bon vieux français) depuis plusieurs années dans différentes conférences, principalement grâce à mon job. Donc j’avoue, déjà, je triche. Mais j’organise aussi des évènements pour le[…]
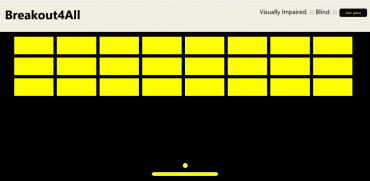
Creating an accessible breakout game using Web Audio & SVG
As the co-author of Babylon.js, a WebGL gaming engine, I was always felt a little uneasy listening to folks discuss accessibility best practices at web conferences. The content created with Babylon.js is indeed completely inaccessible[…]
Unifying touch and mouse: how Pointer Events will make cross-browsers touch support easy
I often get questions from developers like, “with so many touch-enabled devices on phones and tablets, where do I start?” and “what is the easiest way to build for touch-input?” Short answer: “It’s complex.” Surely[…]
Testing & debugging your WebGL & HTML5 experiences on Android & Windows Phone thanks to the Visual Studio free emulators
With the recent availability of Visual Studio 2015 RTM came the free Visual Studio Emulator for Android. Let’s see how to test your WebGL experiences on these very fast Android emulators. As a reminder, I’ve[…]
Réalisation d’une configuration PC haut de gamme pour jouer 4K : ce qu’il faut savoir et mes choix
Cet article est à classer dans la catégorie « gros craquage ». Il présente, assez sérieusement, le cheminement qui m’a amené à me construire un PC sous Windows pour profiter au mieux des derniers jeux[…]
Understanding collisions & physics by building a cool WebGL Babylon.js demo with Oimo.js
Through this tutorial, we’re going to learn the basics of collisions, physics & bounding boxes by playing with the WebGL Babylon.js engine and a physics engine companion named oimo.js. Here’s the demo we’re going to[…]