In this tutorial, we’ll see how to use Azure Communication Services (ACS) to enable real-time audio/video conferences in your existing web apps, including doing calls directly to Microsoft Teams from your app!
In this first article, we’ll start by discovering some basics of the service. You don’t need to be a developer nor to install anything specific on your machine. You’ll be able to try it right in your browser in a couple of minutes. This will show you how to do calls between various users using your app or by directly call a user using Microsoft Teams.
If you’re new to Microsoft Azure, you can start evaluating it for free using this link: Create Your Azure Free Account Today | Microsoft Azure. You’ll be able to setup the various samples shared below thanks to that. If you’ve got a MSDN subscription, this is also including some Azure credits up to $150/130€: Monthly Azure Credit for Visual Studio Subscribers | Microsoft Azure.
Ready? Let’s jump into it!
Azure Communication Services?
Azure Communication Services (ACS) is a set of rich communication APIs, video APIs, and SMS APIs for deploying your applications across any device, on any platform. If you’re looking on enabling chat, audio/video conferencing, phone calls or SMS inside an existing app, you should have a look to this service. You can view it as your building blocks to create your own custom version of Microsoft Teams, it uses the same underlying infrastructure. This CPaaS (Communications Platform As A Service) will manage scalability, quality & availability of this service for you. This platform is also built on top of our secure and compliant cloud.
Of course, this service comes as a price, and you can find the cost of each services there: Azure Communication Services pricing | Microsoft Azure.
ACS exposes its services via various SDKs: Azure/Communication: Azure Communication Services – Samples and Tools (github.com) available for JavaScript, .NET, Java, Android, iOS & Python developers.
You can also optionally use on top the ACS UI library: Overview – Page ⋅ Storybook (azure.github.io) which is made of React based components implementing the Microsoft Fluent Design to help you building visually engaging web apps. The best sample mixing all those concepts is probably: Group calling hero sample – An Azure Communication Services sample overview | Microsoft Docs.
In our case, we will use regular vanilla HTML & CSS to focus more on the SDK itself.
Create an instance of ACS in your Azure Portal & do a quick test
Of course, the very first step is to create an Azure Communication Services instance in your Azure Portal. The steps are described in our documentation: Quickstart – Create and manage resources in Azure Communication Services – An Azure Communication Services quickstart | Microsoft Docs or you can watch this YouTube video if you prefer: Create an Azure Communication Services resource in the Azure Portal – YouTube.
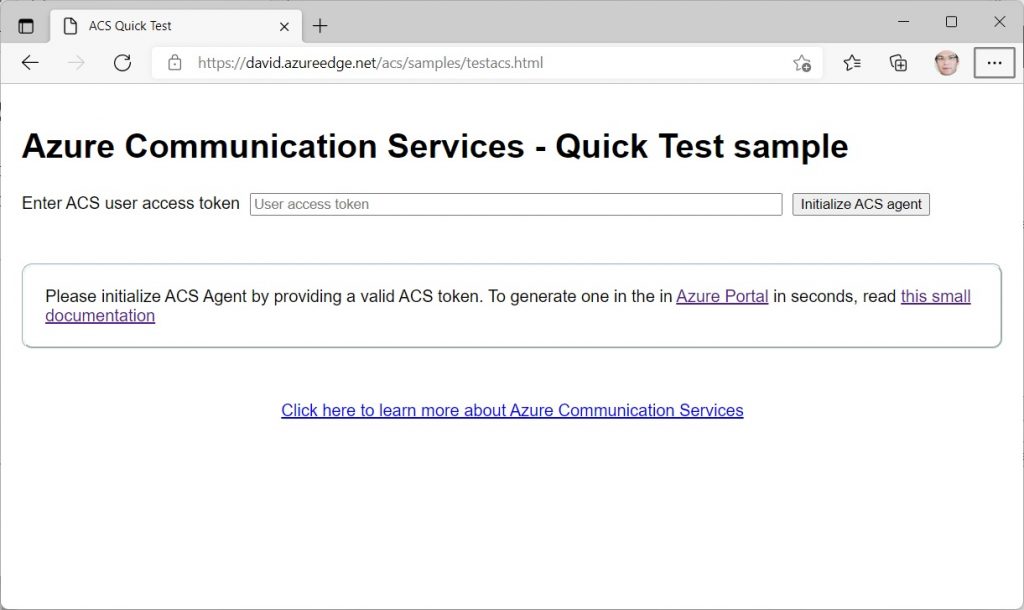
To verify that your ACS resource is ready to be used, you can then quick test it by navigating on this page: https://aka.ms/acsquicktest.

It’s is a slightly improved version of this sample: Quickstart – Add video calling to your app (JavaScript) – An Azure Communication Services quickstart | Microsoft Docs.
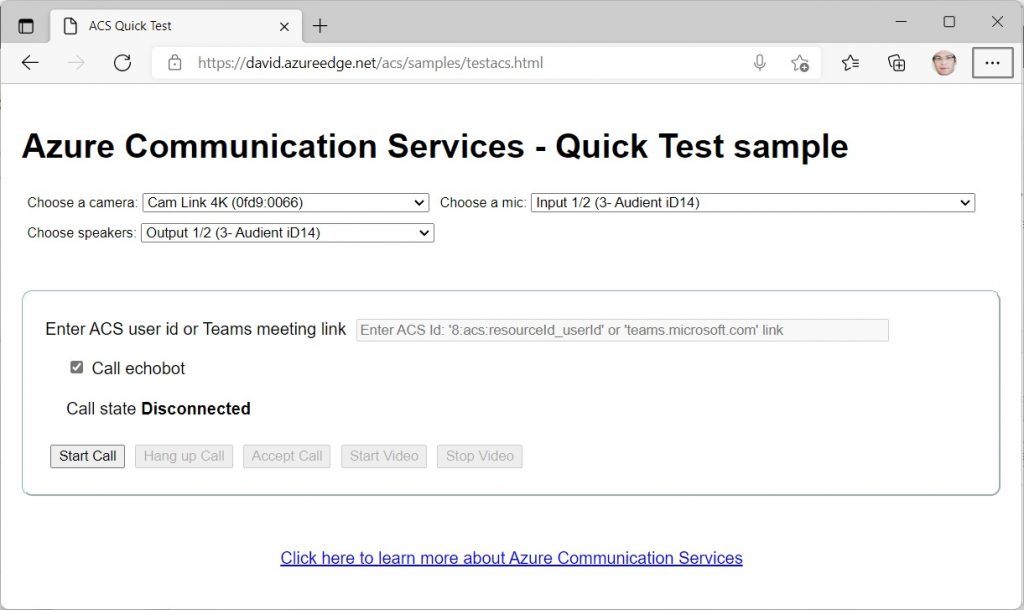
You need to enter a valid ACS token by following this small documentation: Quickstart – Quickly create Azure Communication Services identities for testing – An Azure Communication Services quickstart | Microsoft Docs and press the “Initialize ACS agent” button. If successful, the UI should be updated like:

Choose the right camera, microphone & output speakers, check the “Call echobot” checkbox, press the “Start Call” button and verify that your setup works as expected.
Next you have 2 possible options.
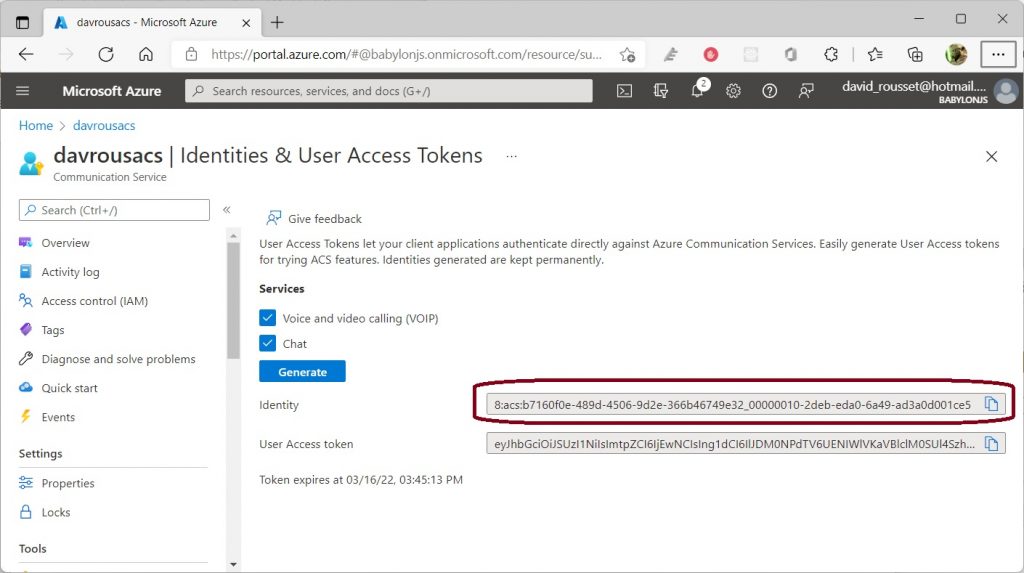
First is to share the link to this page to a colleague/friend, generate a second ACS token, grab the ACS ID from the Azure Portal:

You’ll be able to call someone else though the infrastructure of your ACS resource. If you’ve got 2 webcams on your desktop machine, you can try it locally like demonstrated in this video:
Or you can use your smartphone to simulate a second client.
The second option is to test the Microsoft Teams interop feature of ACS by copy/pasting a Teams meeting link instead of the “8:acs…” id like demonstrated in this video:
The code source of this page can be found there:
- acsauth/testacs.js at main · davrous/acsauth (github.com)
- acsauth/testacs.html at main · davrous/acsauth (github.com)
At this stage, you should have understood how easy it is to enable audio/video in your web app and how to connect to a Microsoft Teams meeting. If you’d like to achieve the same in your Android, iOS or Windows UWP app, please choose a different platform in our doc: Quickstart – Add video calling to your app (JavaScript) – An Azure Communication Services quickstart | Microsoft Docs.
In the next article, we’ll see how do create an authentication layer to use a social account (Github, Twitter, Google or Microsoft) to authenticate against Azure Communication Services. You’ll be able to deploy a ready-to-use sample shareable with your colleagues in less than 10 min.
At last, the cherry on the cake will be to see how to call someone in Teams from a metaverse thanks to Azure Communication Services!